This slider is now avalable with our Free Website Builder!
This easy web design software comes with 5300+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 jquery 3d slider
Transparent Layout
with Brick Animation
jquery 3d slider
Transparent Layout
with Brick Animation
-
 css3 image slider
Book Theme
with Book Transition
css3 image slider
Book Theme
with Book Transition
-
 css slideshow
Plastic Theme
with Squares Effect
css slideshow
Plastic Theme
with Squares Effect
-
 online photo gallery
Drive Layout
with Rotate Effect
online photo gallery
Drive Layout
with Rotate Effect
-
 best jquery slider
Crystal Layout
with Basic Linear Effect
best jquery slider
Crystal Layout
with Basic Linear Effect
-
 jquery slider
Boundary Design
with Parallax Animation
jquery slider
Boundary Design
with Parallax Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slider Js - Utter Blinds Demo - A powerful showing tool!
Slider Js - Utter Blinds Demo - A powerful showing tool!
Some varions of using js slider are shown in this demo video:
 jQuery Slideshow - Amazing transitions!
jQuery Slideshow - Amazing transitions!
The easy and fast way of making slideshows is shown in this video:
 Js Image Slider Code
Js Image Slider Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the js Slider to appear:
<!-- Start WOWSlider.com BODY section --> <!-- add to the <body> of your page -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/bun268237_1280.jpg" alt="js slider" title="Cake" id="wows1_0"/></li>
<li><img src="data1/images/clams.jpg" alt=" carousel js" title="Clams" id="wows1_1"/></li>
<li><img src="data1/images/peppers.jpg" alt="slideshow js" title="Peppers" id="wows1_2"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Cake"><span><img src="data1/tooltips/bun268237_1280.jpg" alt="Cake"/>jquery slider js</span></a>
<a href="#" title="Clams"><span><img src="data1/tooltips/clams.jpg" alt="Clams"/>bootstrap carousel js</span></a>
<a href="#" title="Peppers"><span><img src="data1/tooltips/peppers.jpg" alt="Peppers"/>image slider js</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<!-- End WOWSlider.com BODY section -->
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script> <!-- End WOWSlider.com BODY section -->
 UTTER SKIN & BLINDS TRANSITION JS IMAGE SLIDER
UTTER SKIN & BLINDS TRANSITION JS IMAGE SLIDER
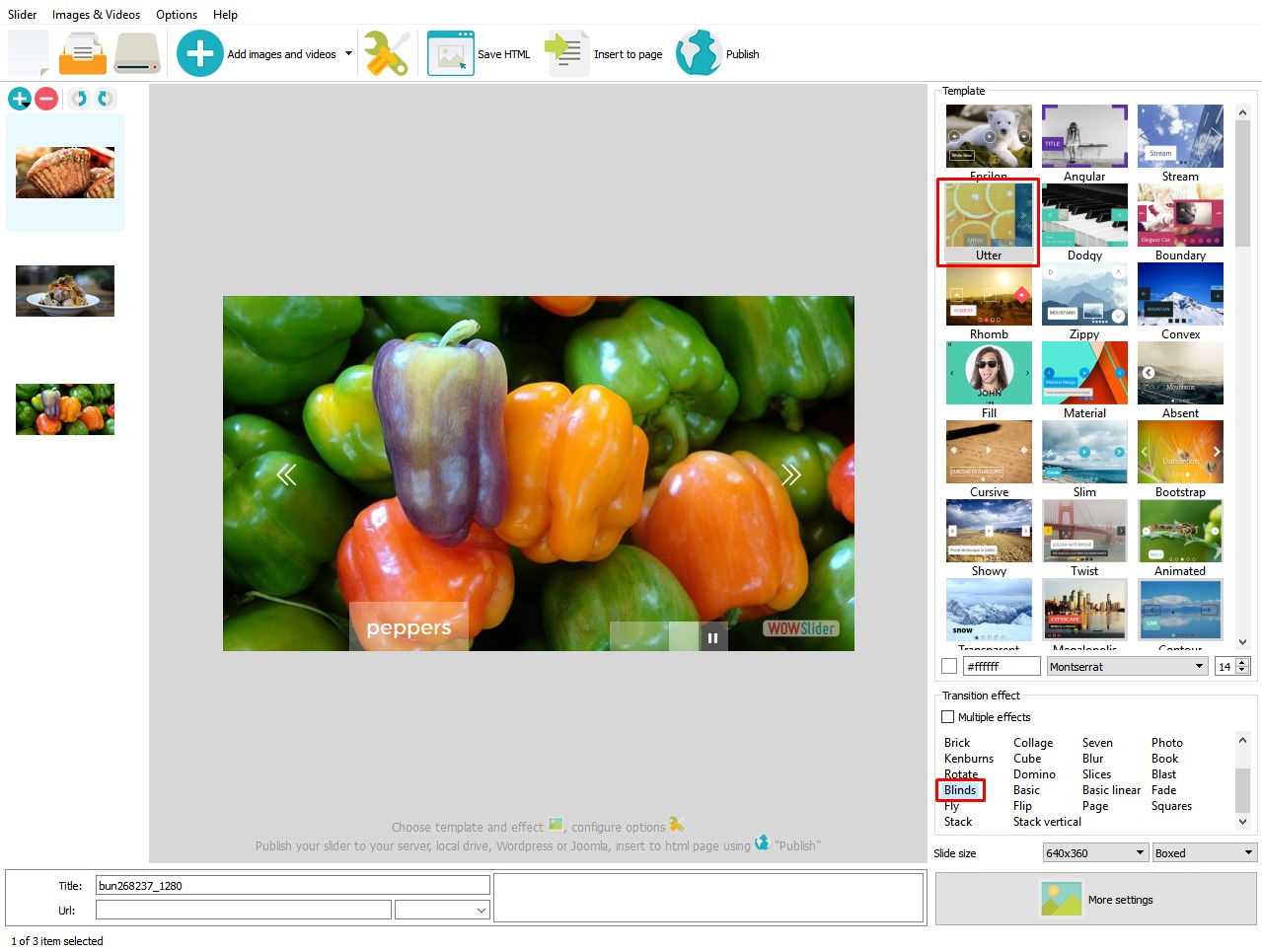
This js slider is visually spectacular, it doesn't look native, but it adds a good-looking effects, so it can expand impression your customers can have. Use it with textured images, though it isn't necessary. Just check it with your images, maybe you'll love it. There are two parts, the first is slider's skin - Utter, and the second is the Blinds transition effect.
The Utter skin uses parts of images for arrow controls, you'll see them when you hover prev/next buttons. So these parts are used unstead of thumbnails, you can preview your photos this way. There are also bullets in the bottom of a slider, hover one of small squares to view thumbnails. You can click on it to go to a certain slide.

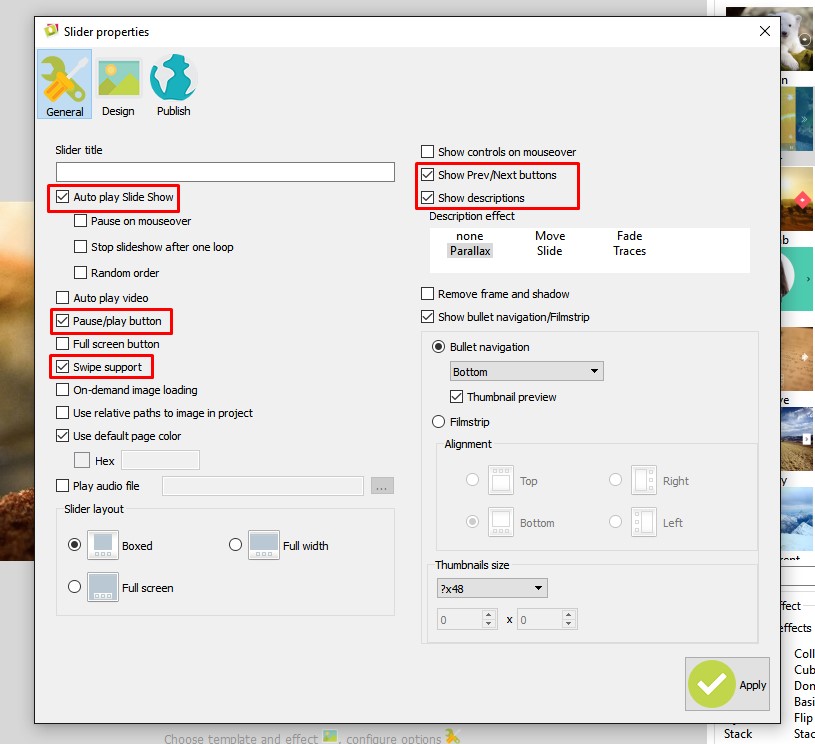
You can view descriptions in this slider. They are of white color with some grade of transparency. So they will be visible, if your image isn't white. It is of white color by default, but you can change this color. It won't look heavy. There is also pause/play button to stop/start autoplay, it is in the same row with the bullets.

The Blinds transition effect looks like a transitions of mirrors, it visually cuts an images, and it moves to the left and becomes complete in the end of this transition. If you want to go back, you images will move to the right.
You can also swipe images easily, but in this case the Blinds effect won't be used. There will be shown a simple transiton. So, try it now, maybe it is the solution you were searching for and finally found here.
 Comments
Comments
I have a lifetime licence for Wowslider with Unlimited Websites. I am currently on V 3.0 and would like to move onto the latest version. What do I need to do and will it be backward compatible in relation to Wowsliders I have already created?
Sorry, yes, it is compatible with your old project. Please notice that project file (.wowsl) do not store images, there is only paths to images. If you want to move entire project to another computer you have to enable "Relative paths to images" and store images in same folder with project file.
Please could you send me the license information as I am not yet able to download the software.
Ok, sure.
I am using wowslider in my application from a long time. I have a new requirement which I am not able to perceive.
I know that whatever we specify under img title attribute, becomes the content for the span under div “.ws-title”. I want to know what if I want to customize this text (title). For eg. , let’s say I want to add the person’s name who logs into the website. So my title will be like “Hi employee_name, welcome to the portal.”
Please help.
Sorry, we have no such feature. Perhaps this is available via php or js code. Unfortunately we can't provide you help with this.
No Problem, I found a solution in wowslider only.
I just download the WOWSlider Trial for testing in order the buy it. I inserted the slider in one of my test page and it change my Thai Alphabet in the existing page. Can I use WOWSlider with the page with Thai alphabet? I was almost to buy it but just found this problem.
Could you please provide us with more detailed information. What do you mean by "change Alphabet"? Please send us a direct link to your website, so we can check it.
I was insert the slide in the old web and it change the Thai alphabet to ???????. When I applied it to my new web, it is OK. Yesterday, I just bought this app.Does the Alphabet changes only on slider or on whole page? Charset settings are stored on server. Please use Unicode.
Thank you. I can solve it.
Please let me know how to completely delete the slider I just attached in to my web site. I tried to delete it by using the WOWS app. but it is not completely deleted.
Just remove generated code from your html.
You may find it between this text:
<!-- Start WOWSlider.com HEAD section -->
...
<!-- End WOWSlider.com HEAD section -->
and
<!-- Start WOWSlider.com BODY section -->
...
<!-- End WOWSlider.com BODY section -->
Thank you very much.
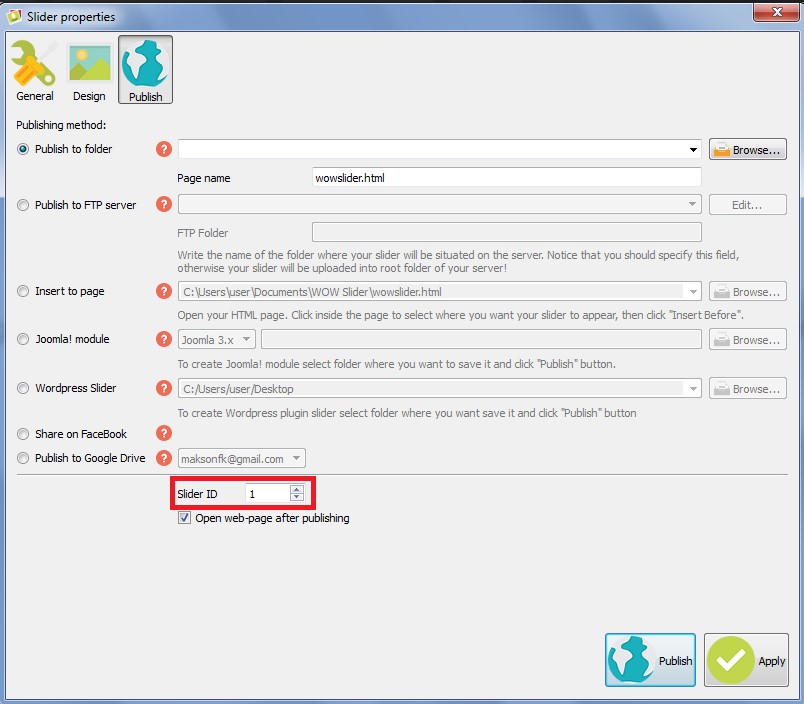
In my website, I have several pages and in some pages , I have a slider. They are different size and some photos are the same. When I place sliders in many pages , they are interfere to each others. How can I solve this problem?
Try to change Slider ID. Set the unique ID per each slider. This help you do not mess it up.

I can solve the problem of the interference but all the sliders in the same website are all have same transition. My website is not yet finish. I will give you the direct link after I upload it.
The thing is that all scripts (that has effect option) has the same name and located in one folder. In other words you use one script for all sliders. Please increase Slider ID for each slider. Also please use jquery 1.11.2 instead of 1.8.3.
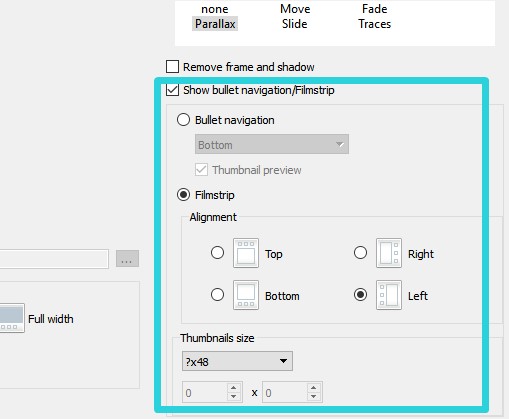
I have been using Wow Slider for many years. I need to do something that I have never done before. I need to fit my slider into a 800 x 655 container. Is there any way to lay the Filmstrip pictures on top of the Big Pictures at the bottom of the big photos so the whole thing fits without the filmstrip hanging along the edge?
It looks like we have a bug. Sorry for the inconvenience. The issue is showed only when the filmstrip is on top. But you may calculate the slider size when it is on any other side. Slide size may be tuned in right bottom corner, filmstrip size is in Slider properties - General, right bottom corner.
Is there any way to lay the thumbnails over the slider picture and have them visible without hovering?
Sorry, do not realize what exactly you mean. The thumbnails do not hover the pictures by default. Please send us a direct link to your website, so we can check it.
I am trying to do this. Thumbnails are visible above the background picture.
It looks like style conflict. Please send us a direct link to your website, so we can check it.
I have not built the page yet. I am asking if Wow Slider allows the thumbnail pictures to display overtop the main picture as the attached photo shows? I have been unable to find this option in your software.

No, this is wrong work of the slider.
My old PC died and I purchased a new computer recently. I download the free software from your website and wish to remove the watermark from the photos. I cannot find the place to enter my license number to enable the removal of the watermark. This option just links back to the your software purchase page. Can you please let me how to register and update the free software with my unlimited license?
Yes, sure.



 jquery slider js
jquery slider js bootstrap carousel js
bootstrap carousel js image slider js
image slider js